Siempre se está hablando de la atención que Google pone en el rastreo de las páginas web, de los cambios en su algoritmo, de cómo va a posicionar mi web y, seguro que estás pensando, “todo eso ya lo sé pero, ¿qué tengo que hacer?”.
Actualmente, la variedad de dispositivos móviles existentes en el mercado ha provocado que la información disponible no sea accesible desde todos ellos o bien, sea accesible pero la experiencia de navegación sea muy pobre.
¿Quieres saber más? Te invitamos a que sigas leyendo.
¿Reinvertarse o quedarse atrás?
- Más tráfico móvil
- Menor mantenimiento
- Webs más rápidas
- Baja tasa de rebote
- Mayor tasa de conversión
- Informes analíticos mejores
- Mejor posicionamiento SEO
3 formas de adaptar una web a móvil
Desventajas de no tener Web Responsive
Cómo saber las visitas que recibes
¿Reinventarse o quedarse atrás?
Hoy en día, los usuarios quieren satisfacer sus ideas de manera inmediata, por lo que el hecho de que se produzca una experiencia de navegación lenta hace que los usuarios experimenten un alto grado de frustración. Esto suele estar provocado por la carga lenta de aquellas páginas web que no están totalmente optimizadas para su uso en dispositivos móviles. Esto, motiva al usuario a salir de ella y seguir navegando hasta encontrar otra, posiblemente de la competencia, que sí le ofrezca esa experiencia de búsqueda que él desea.
Web Responsive: Beneficios
Las ventajas de tener web responsive son beneficiosas para las empresas y, lo más importante, para los usuarios:
- Disminuye los costes de desarrollo y mantenimiento para los dispositivos multiusos.
- Google valora más este tipo de diseños posicionando mejor estas páginas en el buscador.
- Facilita la publicación y evita la repetición de contenidos.
- Mejora la experiencia del usuario ya que la web que visita se adapta a la navegación de cualquier dispositivo.
- Profundicemos un poco más en los beneficios:
Más tráfico móvil
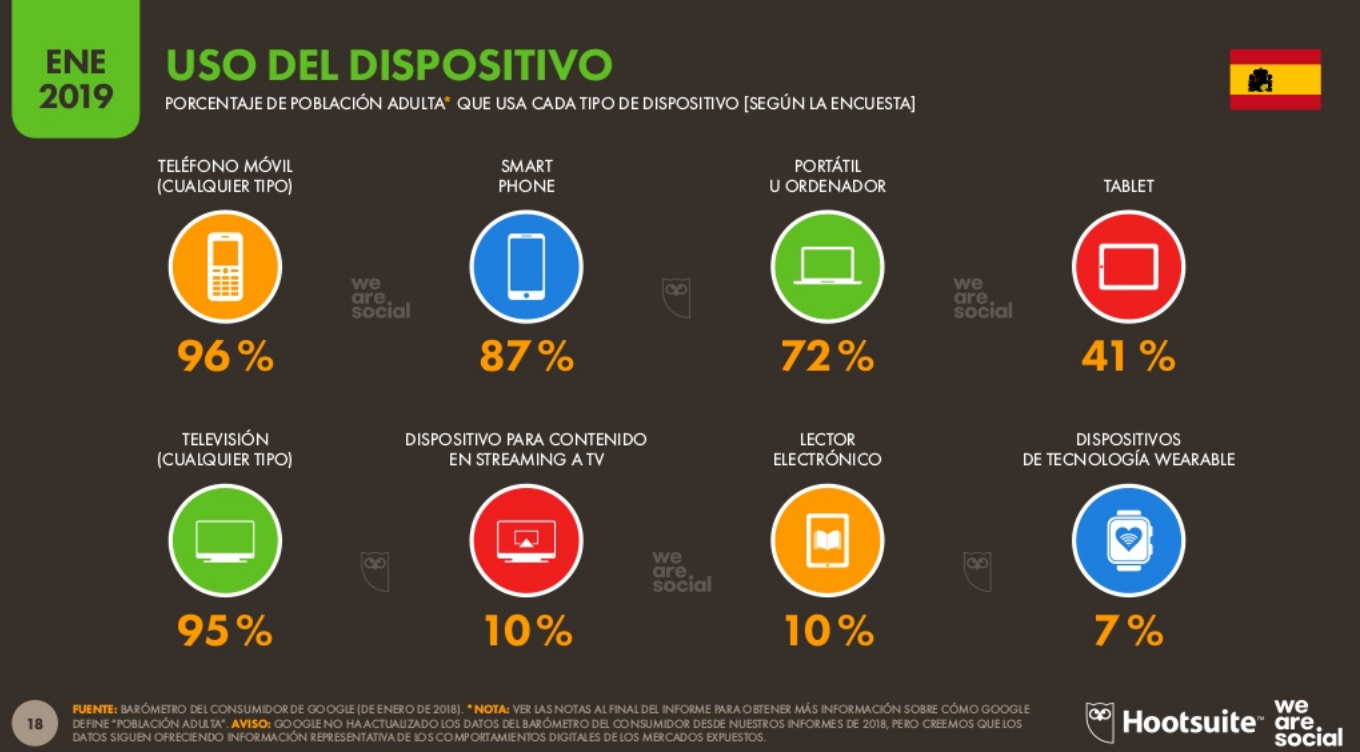
En España, el 87% de las personas tienen acceso a un smartphone, lo que supone que más de la mitad del tráfico de los principales sitios webs en España y en el mundo proceden de dispositivos móviles. Por eso, es cada vez es más importante que se muestre de manera correcta el sitio web en el dispositivo desde el cual accedemos, evitando imágenes mal optimizadas o experimentando una carga de la página lenta.

Aún quedan empresas que no optan por tener diseño web responsive, lo que ofrece menor visibilidad y posibilidad de captación de leads. Además, hacer un sitio web optimizado a cualquier dispositivo conlleva menos tiempo que desarrollar aplicaciones móviles independientes. El tiempo es dinero e invirtiendo en desarrollar desde un principio
Menor mantenimiento
El diseño web responsive utiliza códigos que garantizan un diseño óptimo adaptado a cada pantalla.
Crear webs independiente adaptadas a escritorio y móviles requiere diferentes estrategias de contenido además de interfaces distintas. Una web responsive significa no repetir el mismo trabajo varias para los desarrolladores y disponer de más tiempo para realizar otras tareas, ya que requiere menos tiempo para su mantenimiento.
Webs más rápidas
Los usuarios de dispositivo móviles tienen poca capacidad de atención y tienden a abandonar las páginas web que tardan más de 3 segundos en terminar de cargarse.
Si una web no está optimizada a smartphones o tablets, es decir, no es web responsive, llevará más tiempo navegar por ella, lo que supone una frustración para el usuario y posible cliente, que seguramente no vuelva.
Asegurarse de que el sitio web está adaptado se puede hacer usando técnicas de rendimiento como el almacenamiento o caché y la visualización de imágenes receptivas, que ayudarán a mejorar la velocidad de carga.
¿Sabes que Google dispone de una herramienta para analizar y mejorar la velocidad de tu web? Se trata de Google Page Speed.
Baja tasa de rebote
La experiencia de usuario que proporciona una web responsive es mucho mejor para el visitante, haciendo más probable que no la abandone y que se quede un período de tiempo más largo explorando las diferentes áreas de la web
Mayor tasa de conversión
Al igual que en el apartado anterior, una buena experiencia para el usuario es clave para convertir nuevos clientes.
Por ejemplo, si el usuario decide suscribirse a nuestra newsletter, no desea ser redirigido a otro sitio web porque eso le consume más tiempo. Debemos disponer de un formulario en un sitio específico de la web.
Informes analíticos mejores
Los informes análiticos sirven para realizar mejoras y cambios y es, muy necesario saber de dónde proviene el tráfico y cómo interactúan los usuarios con nuestra web. Administrar varias cuentas de sitios web diferentes (ordenador y dispositivos móviles) requiere de una configuración y seguimiento de diferentes rutas de conversión, embudos y redirecciones.
Tener solo un sitio, simplifica el proceso de monitorización. Google Analytics condensa el seguimiento y análisis de los datos en un solo informe.
Mejor posicionamiento SEO
Web responsive evita el contenido duplicado al tener configurado en un solo sitio web las diferentes versiones, lo que es muy importante para la optimización en los motores de búsqueda, la tasa de rebote disminuye y mejor nuestro SEO.
Las primeras impresiones lo son todos, por tanto, si un usuario visita nuestro web por primera vez desde un dispositivo u otro, queremos que su experiencia sea totalmente positiva.
3 formas de adaptar una web a móvil
Diseño responsive
Todos los dispositivos tienen un mismo HTML que se ajusta al tamaño de la pantalla, es decir, el contenido de la web se adapta automáticamente a cualquier dispositivo.
Ventajas de esta adaptación:
- Aumenta el tiempo de carga de la web porque no necesita redirecciones
- Posicionamiento más rápido porque los robot de Google indexan la web más fácil. Google no necesita rastrear con un robot para escritorio y otro para móvil.
- La URL no cambia.
Publicación dinámica
Existen varios códigos HTML en la misma URL (escrito y móvil) que se mostrarán en función del dispositivo que se utilice para acceder a nuestro sitio web.
Las ventajas, son prácticamente las mismas que en diseño responsive aunque, si este tipo de diseño no está correctamente programado, Google Analytics no muestra los datos exactos de los usuarios que acceden desde dispositivos móviles.
Adaptar la URL
Cada URL tiene otra equivalente a su versión móvil que es la que muestra el contenido adecuado a estos dispositivos.
¿Cómo le indicamos a Google que no es contenido duplicado? Con técnicas de redireccionamiento o incluyendo etiquetas rel=”alternate” en el código HTML o en el sitemap.
Desventajas de no tener Web Responsive
Si ignoramos los beneficios de tener web responsive en nuestra empresa podemos llegar a:
Perder comunidad. La primera impresión es lo que cuenta, si el usuario percibe una carga lenta o problemas para visualizar el sitio, probablemente no volverá.
Menos suscriptores en nuestra base de datos. Si el formulario de contacto de tu web no está optimizado, los usuarios no se suscribirán, por lo que perderemos clientes potenciales.
Pérdida de tráfico para nuestra web. Tener en cuenta cuánto tráfico proviene de dispositivos móviles o perderemos la grande parte de usuarios por no tener diseño responsive.
Cómo saber las visitas que recibes
El porcentaje de visitas que recibes desde móviles y tablets lo refleja Google Analytics, ofreciendo los datos de la cantidad de nuestra audiencia que visita nuestro sitio web desde dispositivos móviles (smartphone, tablet…).
Los datos se muestran de esa forma, en este caso es un XX%. Y, accediendo al apartado móvil de la sección Audiencia, tendremos una visión general de las sesiones en nuestra web desde los diferentes dispositivos viendo, incluso, la marca de móvil y sistema operativo pudiendo optimizar el tamaño, según la resolución de la pantalla, de algunos elementos de nuestra web.
Beneficios futuros
La cantidad de dispositivos móviles en el mercado va creciendo por lo que los beneficios que hemos comentado anteriormente serán una mínima parte de los que serán en un futuro.
En la actualidad es cuando la mayoría de las empresas se están dando cuenta de las ventajas que ofrece tener una web responsive ya que los teléfonos inteligentes han permitido la creación de nuevos diseños aplicando la realidad virtual o las técnicas SEO de voice search.
Las empresas, en un futuro, tendremos que seguir preocupándonos por la continua optimización en los motores de búsqueda y mejorar nuestras tasas de conversión. Los recientes avances en adecuar la web responsive se han enfocado en adecuarse a las pantallas de los dispositivos móviles. Tendencia de adaptación que va en aumento porque, no debemos olvidar que los usuarios cada vez usan más móviles con pantallas más grandes. Debemos adaptarnos a cada uno para garantizar que todos tengan una experiencia de usuario similar.
Muchos de nuestros clientes ya tienen optimizados su sitio web a dispositivos móviles
¿Quieres más información?
Nos centramos en cubrir tus necesidades. Por eso, si quieres más información puedes contactar con nosotros a través de este formulario, por teléfono o bien, concertando una cita presencial en Sevilla, Madrid o Málaga.
