Google no deja de actualizar su algoritmo constantemente con el objetivo de que, cada vez, sea más preciso y proporcione resultados más relevantes a los usuarios.
En el año 2020, la empresa del gran buscador, anunció que empezaría a tener en cuenta factores que afectan a la experiencia de usuario de las páginas web, a la hora de posicionar resultados de búsqueda. La nueva gran actualización de Google (la Page Experience Update) estaba prevista que entrara en vigor en mayo de 2021, pero Google lanzó un comunicado el 19 de abril, en el que aplazaba esta actualización hasta mediados de junio de 2021.
En este post analizamos, además de los factores relevantes para Google, qué otros factores o elementos pueden afectar a la experiencia de usuario y a tus resultados, y cómo puedes medir y mejorar el UX de tu sitio web.
Índice de contenidos
La experiencia de usuario o UX es la forma en la que los usuarios se relacionan con la web y con los elementos que la conforman, pero…
¿Por qué es tan importante la experiencia de usuario?
La experiencia de usuario (UX) es muy importante, no solo porque puede afectar al posicionamiento en los resultados de búsqueda de Google, sino porque puede hacer que se pierdan oportunidades de venta o conversión.
Una velocidad de carga lenta aumenta la probabilidad de rebote
De acuerdo con Google, si el tiempo de carga de las páginas:
- Aumenta de 1 a 3 segundos, el porcentaje de rebote aumenta un 32%.
- Aumenta de 1 a 5 segundos, el porcentaje de rebote aumenta un 90%.
- Aumenta de 1 a 10 segundos, el porcentaje de rebote aumenta un 123%.
Una elevada tasa de rebote y una mala UX disminuyen las probabilidades de conversión
Cuanto mayor sea la tasa de rebote, y peor sea la experiencia de usuario (UX) de la web, es decir, cuanto más difícil y costosa sea la navegación para el usuario, menores probabilidades de venta o conversión habrá.
Por tanto, es vital tener en consideración los aspectos que afectan a la experiencia de usuario, que cada vez cobran más importancia para Google.

Factores que tiene en cuenta Google para medir la UX de tu web
El gran buscador cada vez se preocupa más por los usuarios que visitan las páginas webs, por lo que les muestra resultados de webs que sean rápidas, fáciles de usar, en las que se sientan seguros y cómodos, y no interrumpan constantemente su navegación con contenido intrusivo.
Para conseguir esto, Google ha ido desarrollando a lo largo de los años herramientas e indicadores que permiten analizar la experiencia de usuario de la web. Estos indicadores son los siguientes:

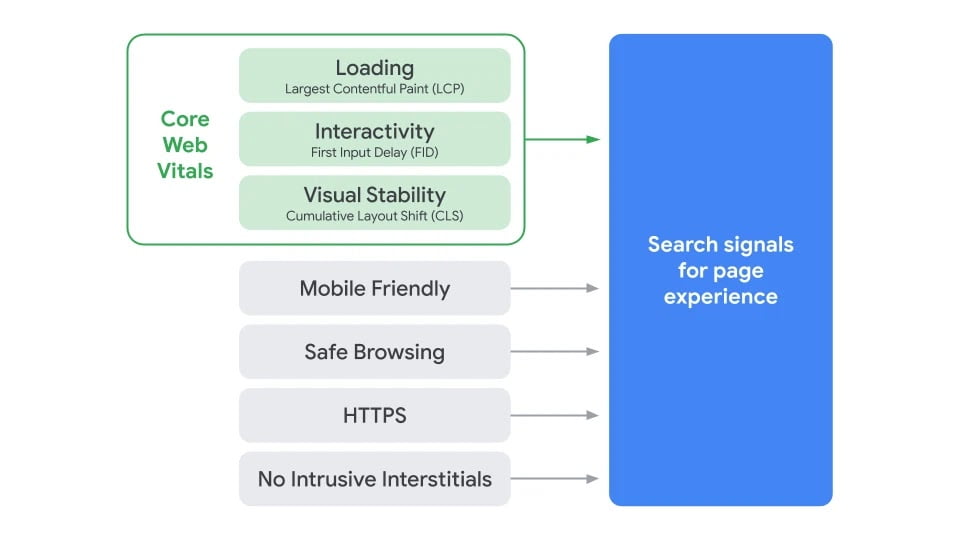
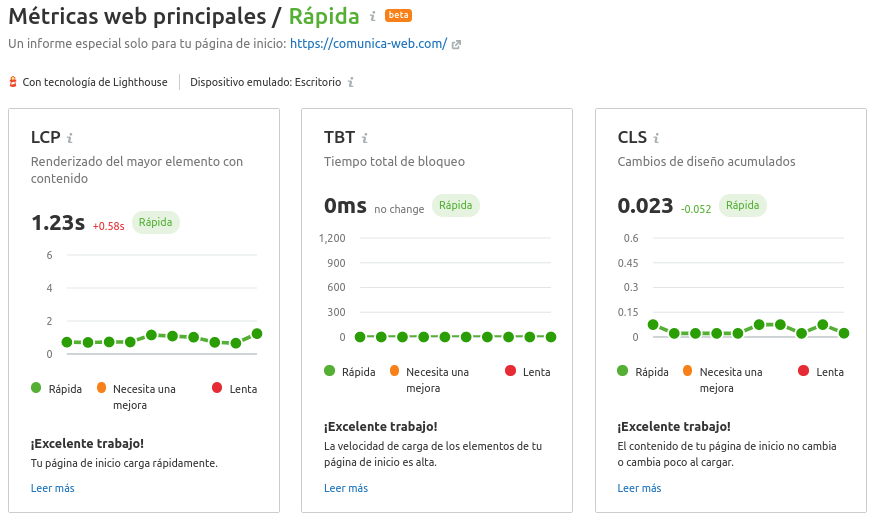
Core Web Vitals
Los Core Web Vitals (o métricas web principales) de Google son, de acuerdo con Google, “un conjunto de aspectos comunes que afectan a la experiencia de usuario y que son cruciales para todas las experiencias web”. Dichos aspectos que afectan al UX son “la experiencia de carga, la interactividad y la estabilidad visual del contenido de la página”.
Para poder analizar y medir la experiencia de usuario que ofrece una web, Google emplea los siguientes indicadores, los cuales definimos detalladamente en nuestro post sobre la Google Page Experience Update:
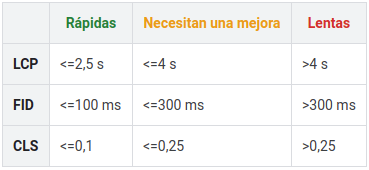
- LCP o Largest Contentful Paint. Es una métrica que sirve para medir la velocidad o experiencia de carga. Este indicador debe ser inferior a 2,5 segundos.
- FID o First Input Delay. Esta métrica mide la interactividad, midiendo el tiempo que transcurre desde que un usuario interactúa con algún elemento de la web, hasta que responde a la acción. El valor de esta métrica debe ser inferior a 100 milisegundos.
- CLS o Cumulative Layout Shift. Métrica que sirve para medir la estabilidad visual del contenido de la web, es decir, los cambios inesperados de diseño que experimentan los usuarios. Debe ofrecer un resultado inferior a 0,1.

4 herramientas para analizar los Core Web Vitals de tu web
Existen varias herramientas gratuitas que te permiten medir y analizar las métricas web principales que tiene en cuenta Google. En +COMUNICAWEB usamos principalmente 3 herramientas, te las dejamos a continuación:
- Page Speed Insights de Google. Sirve para analizar el contenido de tu web y mejorar la velocidad. Genera un informe con sugerencias de cambios y mejoras que puedes realizar que tu web sea más rápida. Algunas métricas que contiene este informe son las relacionadas con los Core Web Vitals.
- Informe ‘Experiencia en la página’ de Google. Este es un nuevo informe de Experiencia de Usuario que lanzó Google el 19 de abril de 2021, que incluye información sobre los Core Web Vitals, combinada con otros factores que afectan al UX como el protocolo HTTPS, navegación segura, optimización para móviles o la ausencia de anuncios intrusivos. Ofrece nuevas métricas como el procentaje de URLs con buena experiencia en página, las impresiones de búsqueda a lo largo del tiempo, etc.
- Lighthouse. Esta extensión para Google Chrome sirve para diagnosticar problemas e identificar oportunidades para mejorar la experiencia de usuario en el sitio web. En el apartado ‘Performance’, se incluyen estas métricas: LCP, CLS y Total Blocking Time, que mide la interactividad (FID). Esta herramienta ofrece, además recomendaciones de cambios que se pueden realizar para mejorar el resultado de estas métricas.
- SEMrush. Recientemente SEMrush ha incorporado un apartado en su herramienta dentro de ‘Site Audit’, que permite analizar las métricas web principales que considera Google. Esta funcionalidad está desarrollada por Lighthouse, por lo que debería ofrecer los mismos resultados que usando la extensión de Chrome. No obstante, la dejamos por aquí porque a nosotros nos parece muy útil tener toda esta información en el dashboard de auditoría del sitio.


Mobile Friendliness u optimización para móviles
Como su propio nombre indica, este factor determina si una página web o ecommerce está diseñada para adaptarse a las pantallas de los dispositivos móviles.
Este factor es muy importante para Google, dado el creciente peso que tienen las búsquedas que se realizan en el gran buscador desde dispositivos móviles. Y es que, según el último estudio de los Navegantes de Internet de AIMC (Asociación para la Investigación de Medios de Comunicación) realizado a finales de 2020, el 93,1% de los encuestados usa el dispositivo móvil para acceder a Internet.
Por esta razón, Google indexa primero en sus resultados de búsqueda las webs que tienen un diseño optimizado para móviles, y «penaliza» a las webs que no cumplen esta condición.
¿Qué herramienta me permite analizar si mi web es Mobile Friendly?
Google pone a disposición de todos una herramienta o test que permite saber si una web está optimizada para dispositivos móviles, el llamado Test de optimización para móviles. El resultado de este test muestra si la página web tiene un diseño que es fácil de usar y proporciona una buena experiencia de usuario en smartphone.
Navegación segura
Google asegura que su tecnología analiza «miles de millones de URL todos los días» para detectar sitios webs que puedan no ser seguros para los usuarios. Esta tecnología detecta si el sitio web tiene problemas de seguridad por haber contener contenido hackeado, disponer de software malicioso o software no deseado, o por tener algún tipo de ingeniería social: contenido que se crea con intención de engañar a los usuarios para que realicen acciones peligrosas dentro de la web.
La compañía del gran buscador explica en su Política de Navegación Segura, que notifica a los propietarios de los sitios webs o ecommerce «cuando la seguridad de sus sitios se ve comprometida por agentes maliciosos, y les ayuda a diagnosticar y resolver problemas para que sus visitantes estén protegidos.» Expresa, además, que si alguna web demuestra una conducta inapropiada de manera continuada durante un intervalo corto de tiempo, Google los considerará «infractores reincidentes».
Por tanto, es muy importante que estés atento a la seguridad de tu sitio web: primero, por ofrecer una buena experiencia de usuario, y hacer que los visitantes se sientan tranquilos y en un entorno seguro, y en segundo lugar, para que Google no penalice tu web de cara al SEO o evitar que la incluya en listas negras.
3 herramientas para saber si tu web tiene problemas de seguridad
Existen numerosas herramientas que permiten analizar si un sitio web tiene problemas de seguridad, aquí te dejamos las 3 más utilizadas y mejor valoradas:
- Test Security issues de Google. Este test gratuito que ofrece Google analiza la URL que se introduzca en la herramienta, y determina si el sitio web tiene o no problemas de seguridad. Si la herramienta detecta algún tipo de problema, lo reflejará en el informe y ofrecerá recomendaciones de cómo puede solucionarse.
- Quttera. Esta herramienta online escanea, de forma gratuita, tu sitio web en busca de vulnerabilidades y problemas de seguridad. Además, comprueba que tu sitio web no haya sido incluido en listas negras.
- Detectify. Esta herramienta es de pago, pero ofrece una prueba gratuita de 2 semanas. Su tecnología, entre otras funciones, analiza las URL de tu sitio web, encuentra vulnerabilidades críticas de seguridad, y recomienda acciones a seguir para solventarlas.
Protocolo HTTPS
El protocolo HTTPS se encarga de que la comunicación en Internet sea segura, protegiendo la integridad y privacidad de los datos de los usuarios entre sus dispositivos y el sitio web.
Desde hace ya tiempo (2015), Google prioriza en los resultados de búsqueda a las webs que tienen implementado el protocolo HTTPS y que, por tanto, se preocupan por la experiencia de usuario, y restringe y marca como «no seguros» los sitios webs que no cumplen esta condición.
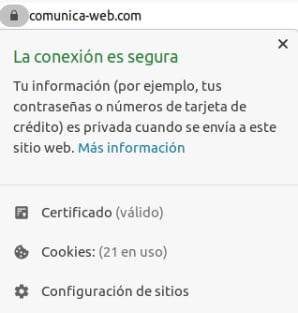
Saber si tu web tiene implementado este protocolo es muy sencillo, simplemente hay que fijarse si en la barra del navegador donde aparece la URL, ésta comienza por https. También puedes averiguarlo al hacer clic en el candado que aparece delante de la URL en la barra de navegación:

En su web para desarrolladores, Google enumera qué prácticas recomienda seguir para implementar el protocolo HTTPS correctamente.
Publicidad o contenido intrusivo
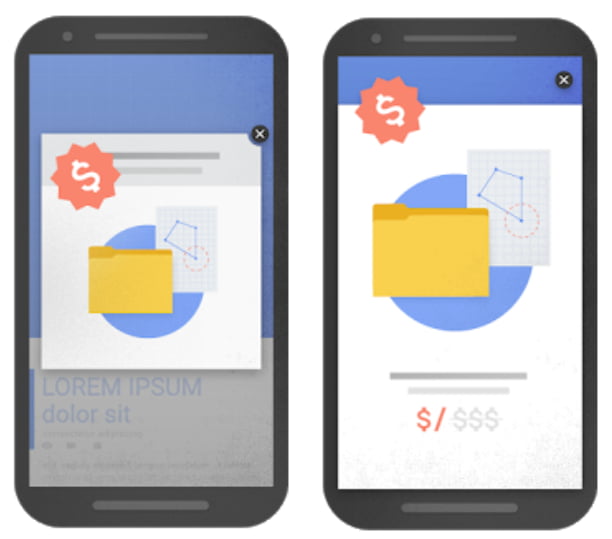
Seguro que más de una vez habrás intentado entrar a una web, y te habrá sido difícil acceder al contenido porque lo primero que aparece es un anuncio o banner a toda pantalla. Esto es lo que Google considera anuncio o contenido intrusivo (interstitials).

Hay algunas excepciones. Google no considera como intrusivos los banners necesarios para ofrecer algún tipo de información legal al usuario, como el uso de cookies, por ejemplo, o banners utilizados para verificar la edad de los visitantes en sitios en los que sea necesario. Por otro lado, permite el uso de anuncios o banners que ocupen una proporción de pantalla aceptable, siempre que no dificulten y entorpezcan la navegación.
Desde enero de 2017, Google penaliza en el posicionamiento SEO a las páginas que emplean este tipo de contenido o publicidad, especialmente en dispositivos móviles. Las empresas han tomado consciencia en este asunto, y cada vez son menos los sitios webs que muestran publicidad intrusiva, y más los que se preocupan por el diseño UX para ofrecer una buena experiencia de navegación a sus usuarios.
Otros factores que afectan a la experiencia de usuario y tus resultados
Existen otros factores que afectan a la experiencia de usuario y, por tanto, a los resultados que obtienes en tu sitio web. Estos factores están relacionados con el servidor, el diseño UX de tu web y las funcionalidades que esta ofrece.
En +COMUNICAWEB prestamos especial atención y analizamos detenidamente, además de los factores detallados más arriba, los siguientes aspectos:
- El hosting.
- La experiencia de compra.
Analicemos cada uno de ellos en detalle:
Hosting: qué efecto tiene en la velocidad y el posicionamiento
Existen una infinidad de empresas proveedoras de hosting disponibles, con planes de precios, características y servicios muy distintos. Elegir un proveedor de hosting u otro es crucial para que no afecte al posicionamiento y velocidad de tu sitio web.
Lo primero que debes tener en cuenta a la hora de elegir un proveedor de hosting es la ubicación del servidor. Google (y la mayoría de motores de búsqueda) analiza la ubicación del sitio web a la hora de posicionarlo en función de la búsqueda que realice el usuario, con el fin de ofrecer resultados relevantes para el mismo.
Si tu empresa opera en España, lo ideal es que contrates un proveedor de hosting que te permita alojar tu sitio web en dicho país, para que Google lo indexe adecuadamente cuando los usuarios realicen búsquedas relacionadas con los productos o servicios que ofrece tu negocio.
En el caso de que prestes servicios o vendas productos y quieras posicionar la web en en diferentes países, te recomendamos utilizar un CDN (Content Delivery Network o Red de Distribución de Contenido si lo traducimos al español). Esto, que quizás te suene a chino, no es otra cosa que un conjunto de servidores normalmente ubicados en varios puntos de una red, en los que se almacenan copias locales de determinados contenidos de tu sitio web (imágenes, vídeos, páginas determinadas, etc.) los cuales están alojados en otros servidores normalmente más alejados. Es decir, el uso de un CDN permite que el contenido se cargue mucho más rápido en localizaciones muy alejadas del servidor principal.
Igual de importante es revisar con cuántos sitios web se comparten los recursos del servidor. Si en el servidor hay alojados una gran cantidad de sitios web, la velocidad de carga de tu sitio puede verse afectada. Es más, si en el mismo servidor donde tienes alojada tu web, está alojada la web de una empresa que se dedique al envío masivo de correos electrónicos categorizados como spam, tu posicionamiento SEO puede verse penalizado por Google.
Existen numerosas herramientas que te permiten saber si tu sitio web está alojado en un servidor que se encuentra en el país donde desarrollas tu actividad, o si comparte recursos con otros dominios. Nosotros te recomendamos la herramienta whois.domaintools.com, por la cantidad de información que ofrece. Además, es gratuita.
Experiencia de compra: cómo optimizarla para reducir el % de abandono
En el caso de un ecommerce, este factor es muy, muy, muy importante. El principal objetivo de un ecomerce es que los usuarios que visiten la web, acabe realizando la compra de uno o más productos, y que el porcentaje de abandonos de carrito sea muy bajo.
Según el último Estudio Anual de Ecommerce (2020) de IAB Spain, el cual analizamos en nuestro blog, «el 78% de los encuestados ha dejado alguna vez el carrito a medias». Entre los motivos de abandono de la compra marcados en la encuesta, destacan los siguientes: «había costes ocultos (gastos de envío, IVA…)» (53%), «los precios eran confusos y poco claros» (23%), «faltaba información del producto o no podía verlo bien» (23%), «me aburrí, el proceso era muy lento» (16%), y «se dio un error en la página de compra» (12%)
Para evitar estos problemas, es crucial facilitarle al máximo el proceso de compra al cliente, que todo sea sencillo y rápido. En este sentido, la estructura de la web debe estar muy bien organizada, debe ser fácil de entender, y ofrecer una navegación fluida a través de los contenidos.
Te dejamos 5 consejos que puedes seguir para mejorar la experiencia de compra en tu ecommerce y que, seguro, mejorarán tus resultados.
En +COMUNICAWEB hemos ayudado a
cientos de empresas
a optimizar el UX de su sitio web.
5 consejos para mejorar la experiencia de compra de tu ecommerce
1. Detalla bien los productos: precios y descripción.
Evita dudas y confusiones a tus usuarios. Ser claro y transparente en cuanto a especificaciones de producto y precios, da confianza y seguridad a los usuarios en el proceso de compra. Eso sí, es igual de importante cumplir luego con lo prometido en la web. De nada sirve especificar características del producto o servicio que luego no se ofrecen, y que de lugar a clientes descontentos, malas reseñas y mala reputación.
2. Verifica los pasos del checkout.
Los procesos de compra largos, con numerosos pasos, que requieren que el usuario realice muchas acciones, o que disponen de muchos elementos que pueden distraer al usuario en el proceso, son más propensos a ocasionar abandonos de carrito.
Lo ideal es que el checkout tenga el menor número de etapas posible, para que el cliente no se canse en el proceso, y termine realizando la compra.
3. Ofrece la posibilidad de comprar como invitado.
Siempre que sea posible, es aconsejable ofrecer al usuario la posibilidad de procesar y completar el pedido sin la necesidad de registrarse. Esto está relacionado con lo anterior, en el sentido de intentar reducir las etapas o acciones a realizar durante el proceso de compra, para evitar abandonos.
4. Verifica que no se eliminen productos de la cesta al retroceder en el checkout.
Puede parecer algo muy obvio, pero es más habitual de lo que crees encontrarse con este problema. En algunos sitios web, al intentar realizar venta cruzada de productos o aumentar el importe del ticket en el checkout, los productos de la cesta desaparecen al retroceder o visitar las fichas de otros productos, una vez se ha iniciado el proceso de compra.
Si el usuario ha invertido un tiempo considerable navegando por la web, ha añadido una gran cantidad de productos a la cesta, estos desaparecen y tiene que volver a buscarlos uno a uno, elegir talla y color, y añadirlos de nuevo al carrito, es muy probable que abandone la web sin realizar la compra y perdamos oportunidades de venta.
5. Ofrece varios métodos de pago.
Según el Estudio Ecommerce de IAB Spain que mencionábamos un poco más arriba, el 21% de los encuestados han abandonado alguna vez el carrito de la compra porque las formas de pago no se adaptaban a sus necesidades.
Todavía, aunque cada vez menos, muchas personas son reacias a introducir el número de sus tarjetas de crédito en la mayoría de sitios web. Para evitar perder oportunidades de venta, es conveniente ofrecer al menos 2 o 3 métodos de pago alternativos a la tarjeta de crédito.
Pero, ¿qué métodos de pago son los más demandados? De acuerdo al estudio mencionado anteriormente de IAB Spain, los métodos de pago más utilizados en 2020 fueron los siguientes:
- Tarjetas de crédito/débito (85%)
- PayPal (77%)
- Transferencia bancaria (37%)
- Contra reembolso (20%)
- Financiación (16%)
El uso de PayPal está muy extendido entre los compradores por la seguridad que ofrece este método de pago, ya que no se introduce ningún tipo de dato bancario, solamente los datos de inicio de sesión. Por tanto, esta es una buena opción a incluir en tu ecommerce.
Sin embargo, en los últimos años están apareciendo y cogiendo bastante fuerza otros métodos de pago, los cuales vemos cada vez más a menudo en muchos ecommerces españoles. En nuestro post en el que hablamos sobre las Tendencias de Marketing Digital en 2021, especificamos cuáles son las tendencias de pago en ecommerce en este año, de las que destacamos 2:
- Bizum. Según Bizum, más de 5.000 ecommerces ya han implementado Bizum como método de pago. Al ser una novedad reciente, existen muchos comercios electrónicos que aún no lo han incorporado a sus sitios web. Con el paso del tiempo se espera que aumente este número, lo que significará una forma de pago de las más seguras.
- Amazon Pay. Con Amazon Payments podrás realizar tus pagos usando tu propia cuenta de Amazon. Utilizan los datos de tu cuenta que ya has ingresado con anterioridad y permite un pago al instante. Poco a poco esta forma de pago se va integrando en los ecommerce, por ejemplo, Renfe ya cuenta con Amazon Pay como método de pago.
Desde +COMUNICAWEB esperamos que este artículo haya resuelto tus dudas sobre la experiencia de usuario en el sitio web, que hayas tomado conciencia sobre su importancia y el efecto que tiene en el posicionamiento en Google y en tus resultados.
Si crees que los resultados de tu sitio web están siendo afectados por algunos de los factores que hemos analizado en este artículo, no dudes en contactar con nosotros. ¡Estaremos encantados de ayudarte!